import javapns.notification.AppleNotificationServer;
import javapns.notification.AppleNotificationServerBasicImpl;
import javapns.notification.PushNotificationManager;
import javapns.notification.PushNotificationPayload;
import javapns.notification.PushedNotifications;
public class ApnsServer {
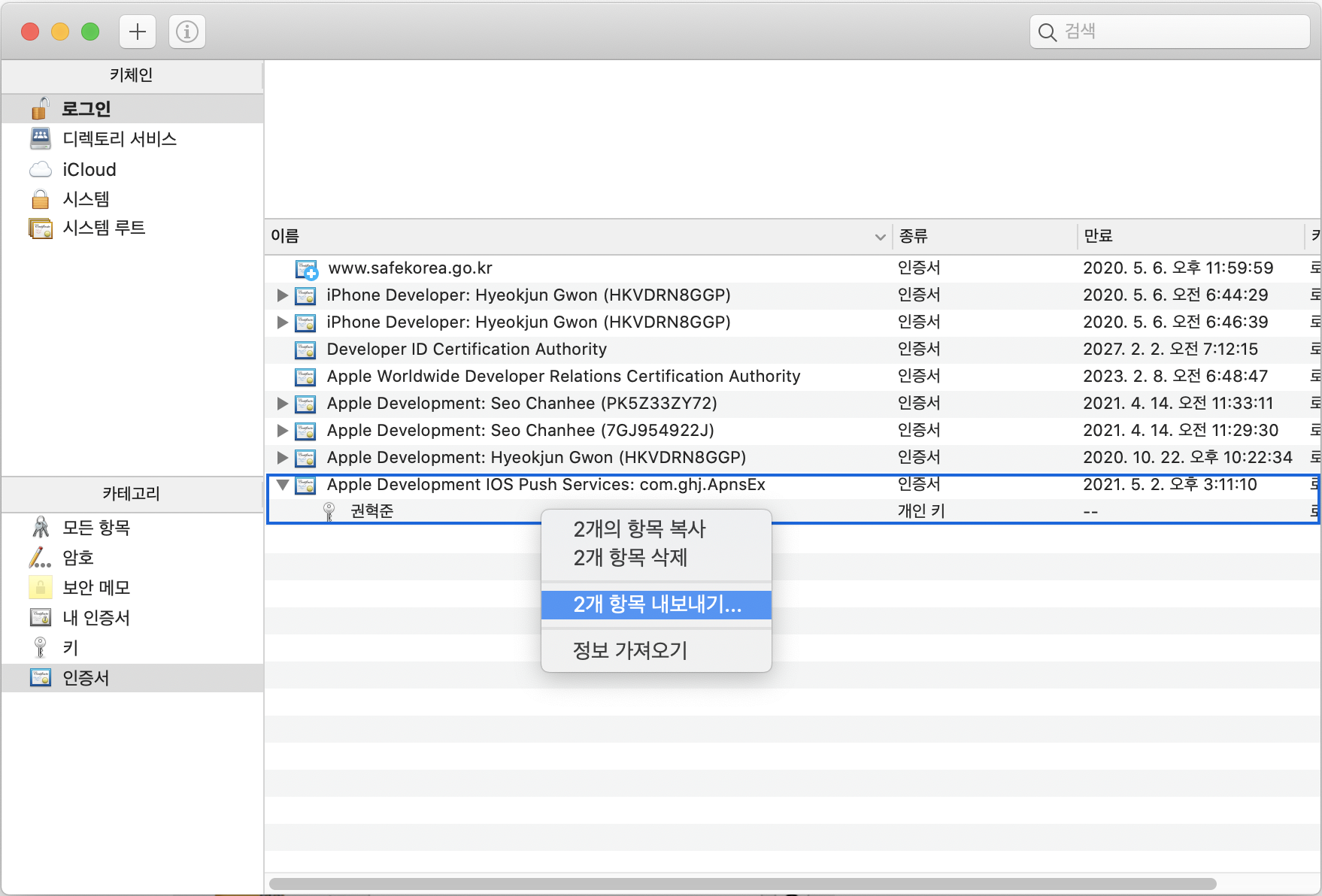
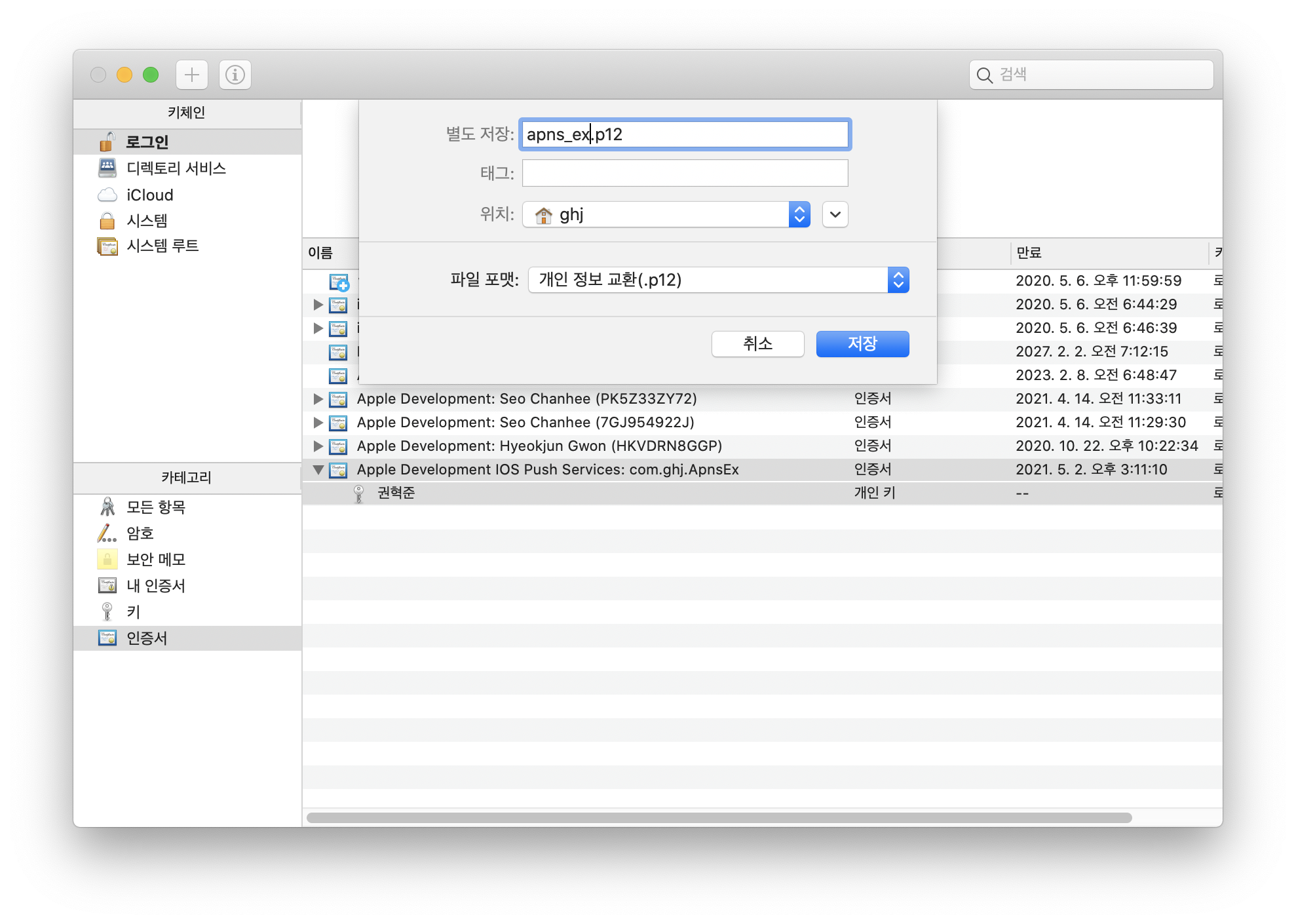
private static final String CERT_FILE_PATH = "D:\\blog\\workspace\\web\\apns_ex.p12"; // 인증서 경로
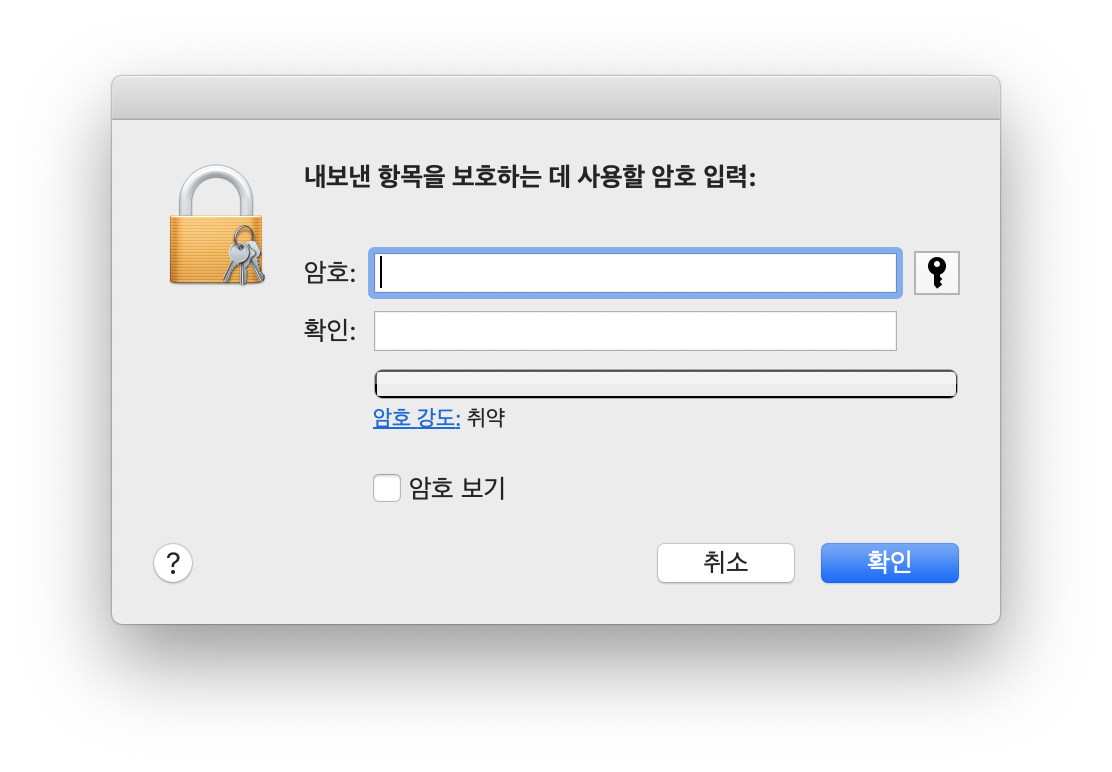
private static final String CERT_PASSWORD = "test1234"; // 인증서 만들때 입력한 패스워드
private static final String DEVICE_TOKEN_ID = "1e1c9c3f4539288801101658251b3409222b20ff8b5507d7d9430985ebd96a74"; // iOS가 받은 푸시키
public void sendApns() {
PushNotificationManager pushManager = new PushNotificationManager();
try {
AppleNotificationServer pushServer = new AppleNotificationServerBasicImpl(CERT_FILE_PATH, CERT_PASSWORD, false);
pushManager.initializeConnection(pushServer);
List<Device> deviceList = new ArrayList<Device>();
// device 추가
Device device = new BasicDevice( DEVICE_TOKEN_ID );
deviceList.add( device );
PushNotificationPayload payload = PushNotificationPayload.complex();
payload.addBadge(1);
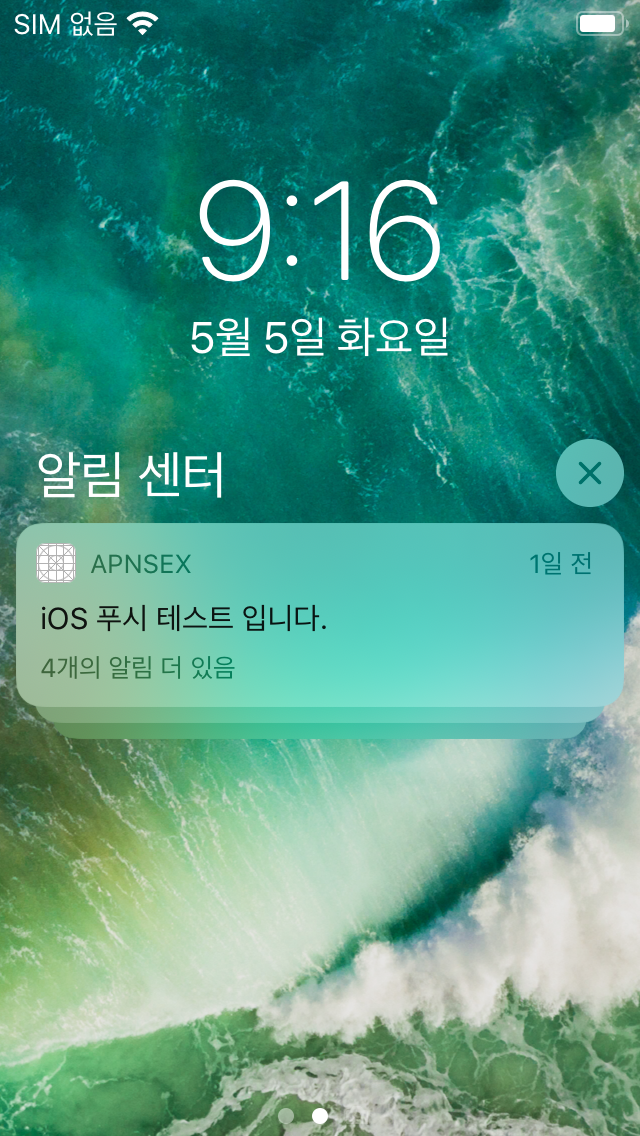
payload.addAlert("iOS 푸시 테스트 입니다.");
payload.getPayload().put("message", "메시지 내용을 입력해주세요.");
PushedNotifications notis = pushManager.sendNotifications( payload, deviceList);
int result = 0;
if( notis != null && notis.getSuccessfulNotifications() != null ) {
result = notis.getSuccessfulNotifications().size();
}
System.out.println( "success size=" + result );
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
ApnsServer server = new ApnsServer();
server.sendApns();
}
}