PickerView 예제
텍스트 필드 입력시 피커뷰 띄우기
피커뷰 위에 툴바를 추가하여 확인/취소 버튼 구현
ViewController.swift
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
import UIKit
class ViewController: UIViewController , UIPickerViewDelegate , UIPickerViewDataSource {
@IBOutlet var editCity: UITextField!
let pickerView = UIPickerView()
var selectCity = "" // 피커뷰 선택시 값을 갖고 있다가 확인버튼 클릭시 텍스트필드에 세팅한다
let pickerData = ["서울" , "경기도" , "인천" , "부산" , "대구" , "광주" , "대전" , "제주도"] // 피커뷰에 보여줄 테스트 데이터
override func viewDidLoad() {
super.viewDidLoad()
pickerView.delegate = self
pickerView.dataSource = self
// 피커뷰 툴바추가
let pickerToolbar : UIToolbar = UIToolbar()
pickerToolbar.barStyle = .default
pickerToolbar.isTranslucent = true // 툴바가 반투명인지 여부 (true-반투명, false-투명)
pickerToolbar.backgroundColor = .lightGray
pickerToolbar.sizeToFit() // 서브뷰만큼 툴바 크기를 맞춤
// 피커뷰 툴바에 확인/취소 버튼추가
let btnDone = UIBarButtonItem(title: "확인", style: .done, target: self, action: #selector(onPickDone))
let space = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let btnCancel = UIBarButtonItem(title: "취소", style: .done, target: self, action: #selector(onPickCancel))
pickerToolbar.setItems([btnCancel , space , btnDone], animated: true) // 버튼추가
pickerToolbar.isUserInteractionEnabled = true // 사용자 클릭 이벤트 전달
editCity.inputView = pickerView // 피커뷰 추가
editCity.inputAccessoryView = pickerToolbar // 피커뷰 툴바 추가
}
// 피커뷰 > 확인 클릭
@objc func onPickDone() {
editCity.text = selectCity
editCity.resignFirstResponder()
selectCity = ""
}
// 피커뷰 > 취소 클릭
@objc func onPickCancel() {
editCity.resignFirstResponder() // 피커뷰를 내림 (텍스트필드가 responder 상태를 읽음)
selectCity = ""
}
// 피커뷰의 구성요소(컬럼) 수
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1 // 구성요소(컬럼)로 지역만 있으므로 1을 리턴
}
// 구성요소(컬럼)의 행수
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return pickerData.count
}
// 피커뷰에 보여줄 값 전달
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return pickerData[row]
}
// 피커뷰에서 선택시 호출
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
selectCity = pickerData[row]
}
}
|
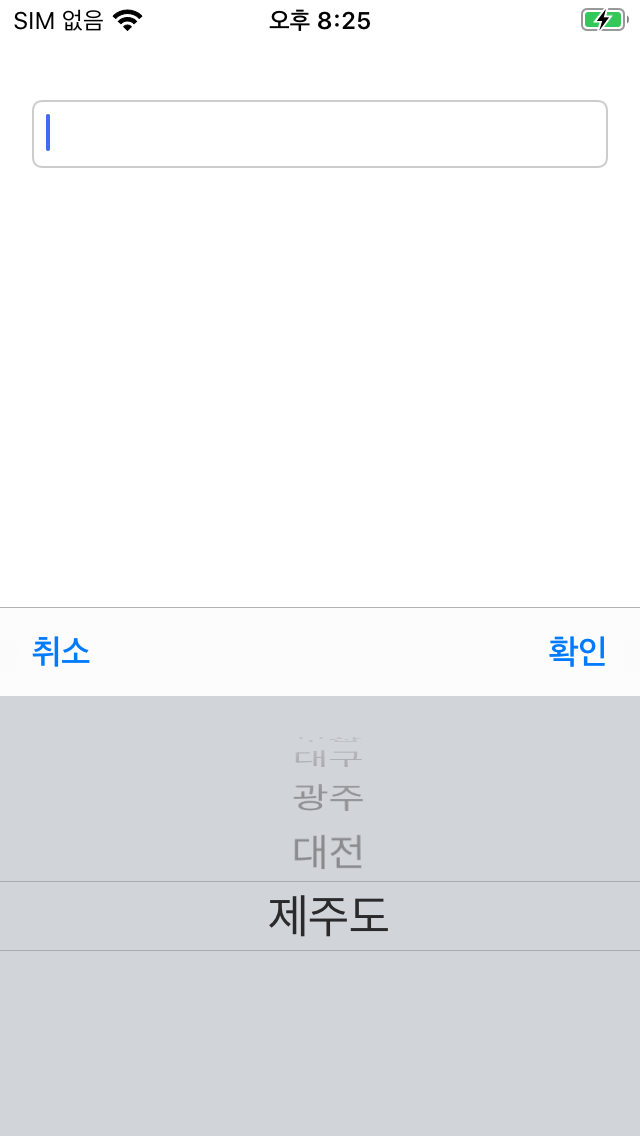
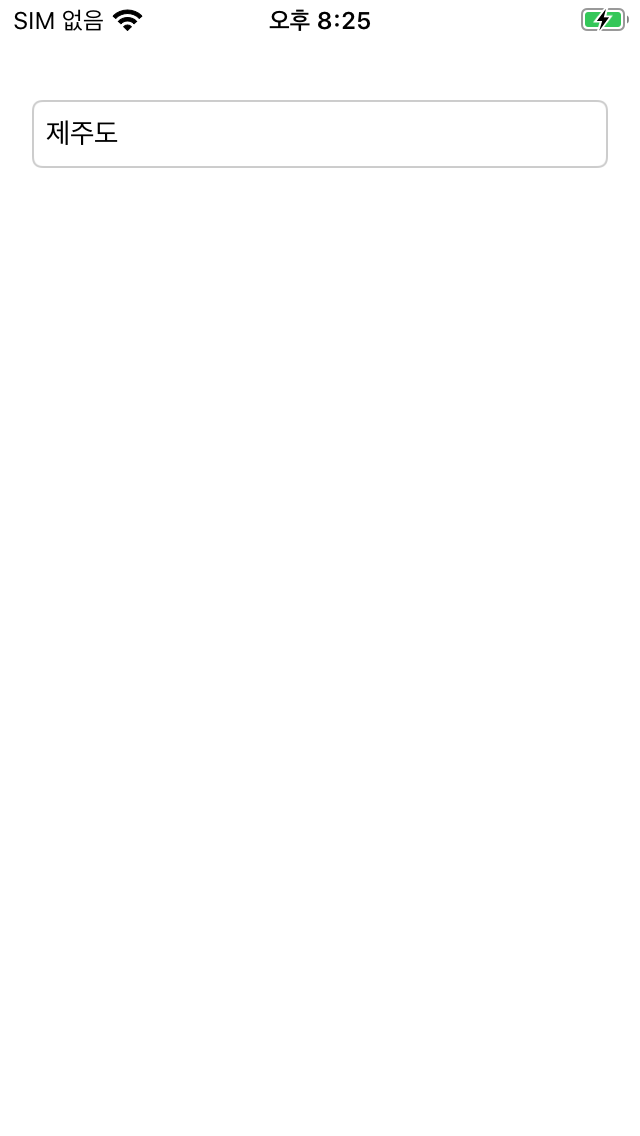
결과
텍스트 필드 클릭시 피커뷰가 나타나고 피커뷰에서 선택 후 확인 버튼 클릭시 텍스트 필드에 값이 세팅된다


'IT > - 프로그래밍' 카테고리의 다른 글
| iOS 응용 프로그램을 위한 유효한 ‘aps-environment’ 인타이틀먼트 문자열을 찾을 수 없습니다. (1) | 2020.05.02 |
|---|---|
| iOS message app 열기 (0) | 2020.05.01 |
| Android WebView를 스크롤하면 툴바 숨기기 (0) | 2020.04.28 |
| Android Glide 라이브러리로 gif이미지 로딩 (0) | 2020.04.22 |
| Android Retrofit2 예제 (0) | 2020.04.20 |