WebView를 스크롤하면 툴바 숨기기
CoordinatorLayout 과 NestedScrollView 사용
build.gradle (:app)
|
1
2
3
|
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.material:material:1.2.0-alpha06'
|
- Material Design 라이브러리를 추가
styles.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<resources>
<!-- Base application theme. -->
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
|
- 툴바를 레이아웃 xml에 추가할 것이므로 styles에서는 액션바가 없는 스타일을 상속한다
activity_main.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
<?xml version="1.0" encoding="utf-8"?>
<!--
CoordinatorLayout : 부모뷰-자식뷰 , 자식뷰들간의 여러 인터렉션을 지원하는 컨테이너
NestedScrollView : 한 화면에 여러개의 스크롤 사용
fitsSystemWindows : status bar와 ui가 안겹치도록 조정 (뷰가 상태바와 소프트키 영역을 제외한 영역까지만 차지한다)
-->
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--
layout_scrollFlags : AppBarLayout 및 하위의 스크롤 동작 담당
scroll : 내용과 같이 스크롤, 툴바를 다시 볼려면 스크롤을 위로 끝까지 올려야함
enterAlways : 맨위에 없어도 위로 스크롤시 바로 툴바가 보임
enterAlwaysCollapsed : enterAlways와 동작이 비슷하지만 스크롤을 위로 끝까지 올려야 전체뷰가 보임 (스크롤하면 툴바도 같이 스크롤되어 안보임)
exitUntilCollapsed : 아래/위로 스크롤시 축소된 툴바가 보이고 스크롤을 위로 끝까지 올려야 전체뷰가 보임 (스크롤해도 축소된 툴바가 보임)
snap : 툴바가 위쪽에서 얼마나 떨어져 있는지에 따라 숨겨지거나 보여짐
-->
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:contentInsetStart="0dp"
app:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetRight="0dp"
app:contentInsetStartWithNavigation="0dp">
<LinearLayout
android:paddingLeft="8dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="툴바"
android:textSize="16dp"
android:textColor="#ffffff"
android:layout_gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- layout_behavior : 자식뷰의 변화 상태를 부모뷰/다른 자식뷰한테 전달 (여기서는 스크롤했을 경우 다른 자식뷰에게 전달한다) -->
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
|
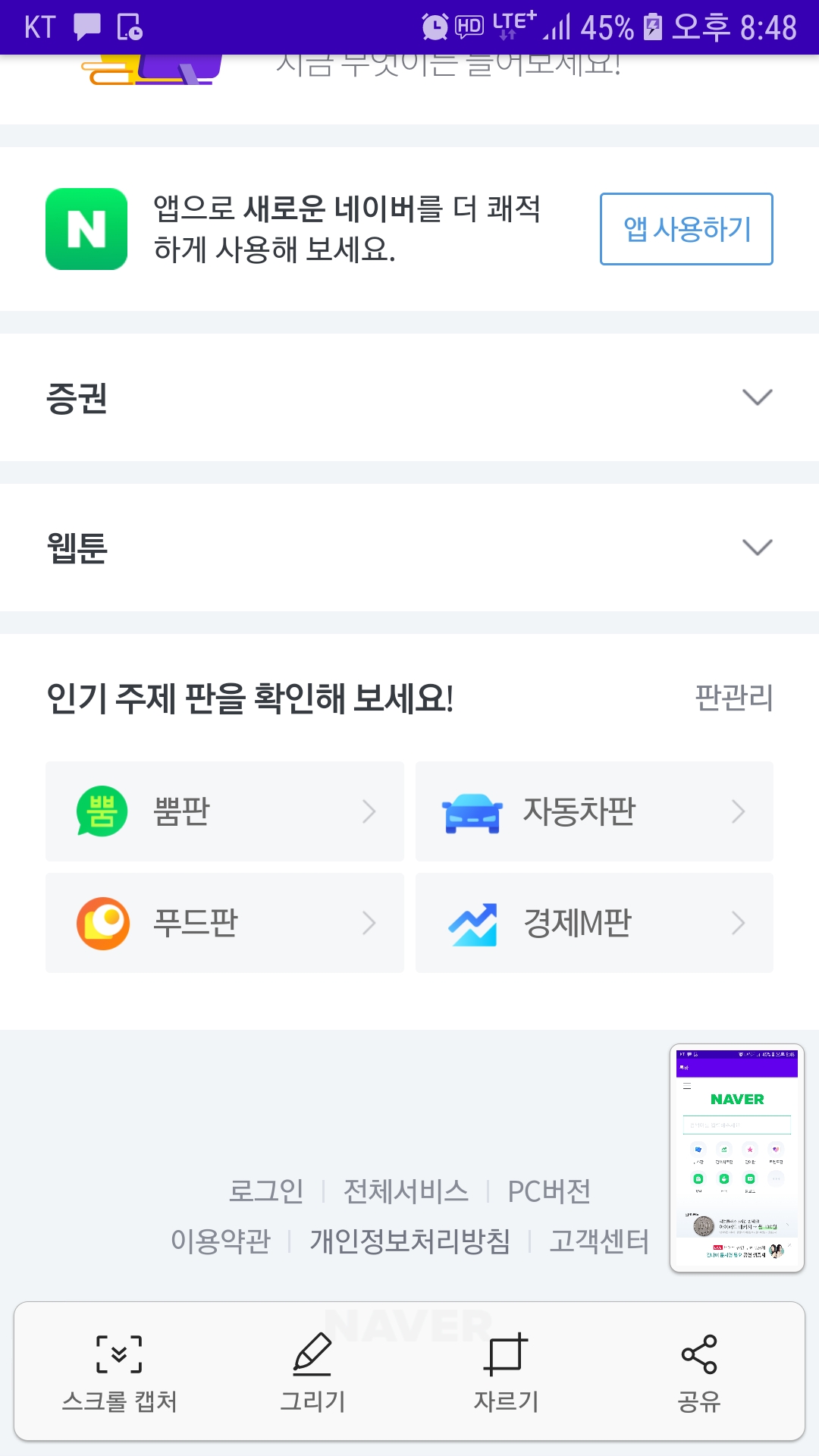
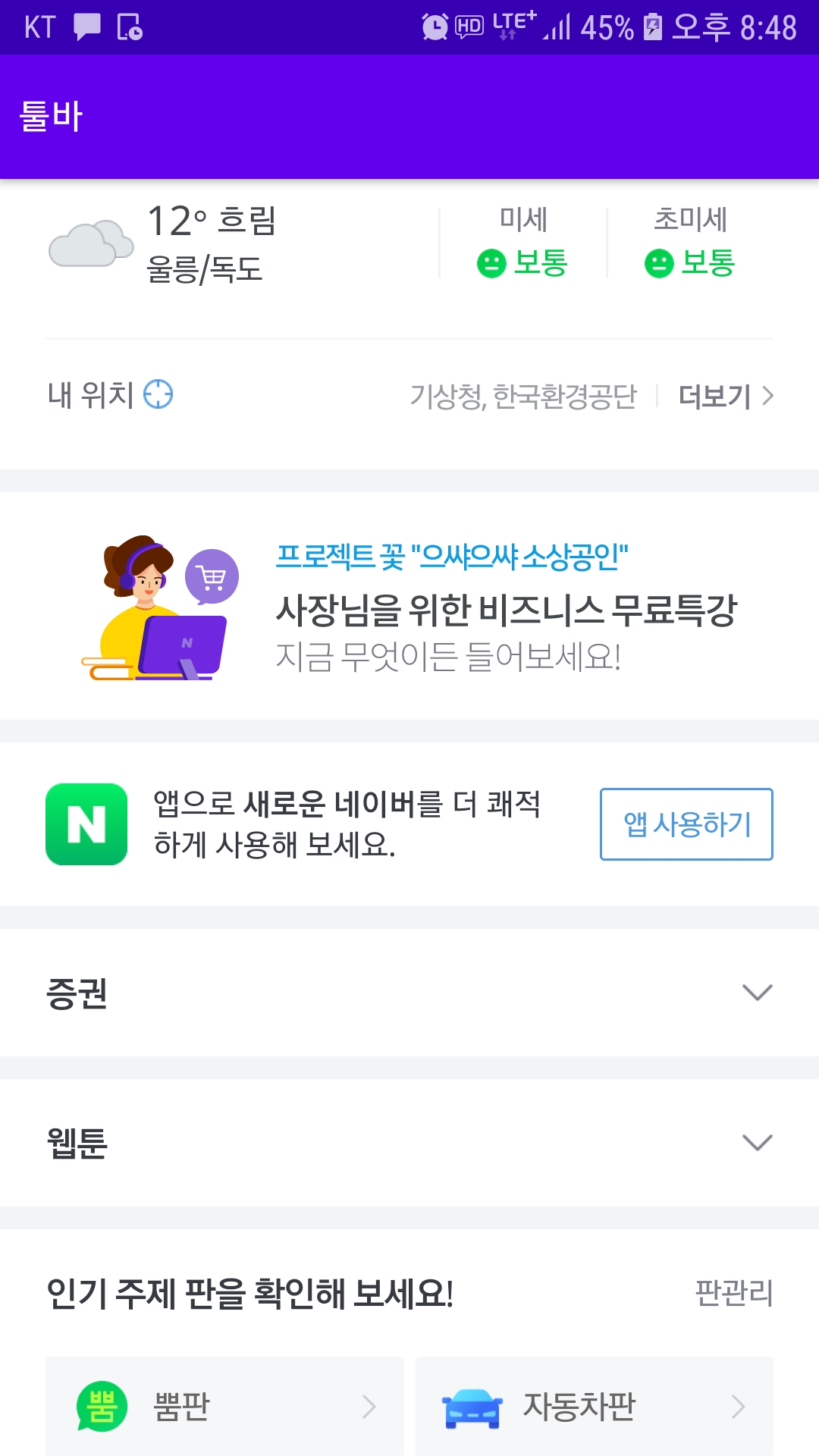
- 아래로 스크롤하면 툴바가 사라졌다가 위로 스크롤하면 툴바가 나타난다
MainActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
// ui
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById( R.id.webView );
webView.setNetworkAvailable( true );
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled( true );
webView.setWebChromeClient( new WebChromeClient() );
webView.setWebViewClient( new WebViewClient() );
webView.loadUrl( "https://www.naver.com");
}
}
|
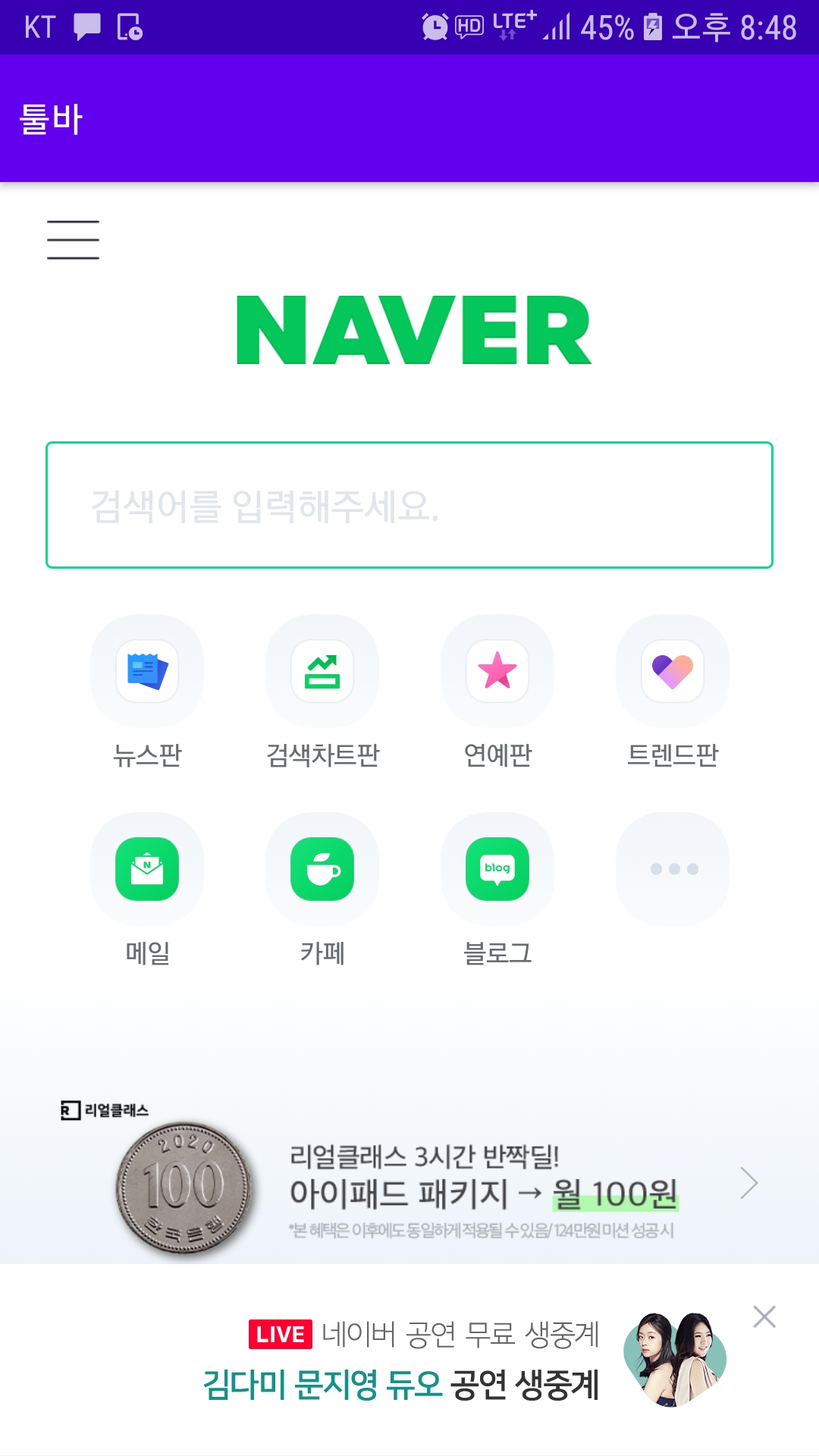
- 테스트를 위해 웹뷰에 네이버를 띄운다
결과
처음에는 툴바가 보였다가 아래로 스크롤하면 툴바가 사라졌다가 위로 조금만 스크롤해도 툴바가 다시 보인다



'IT > - 프로그래밍' 카테고리의 다른 글
| iOS message app 열기 (0) | 2020.05.01 |
|---|---|
| iOS PickerView 예제 (0) | 2020.04.30 |
| Android Glide 라이브러리로 gif이미지 로딩 (0) | 2020.04.22 |
| Android Retrofit2 예제 (0) | 2020.04.20 |
| GCM 구현2 - 서버 (0) | 2018.08.11 |